
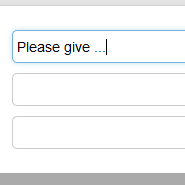
Adding effects to input fields helps your users to find their way around. Using the CSS property, box-shadow, you can create a nice subtle glow effect, in CSS 3 supporting browsers, when an input field is given focus.
Set standard properties for the input fields:
input {
font: 14px/1.6em arial;
width: 200px;
height: 25px;
padding: 3px;
margin: 5px;
border: 1px solid #ccc;
-moz-border-radius: 5px;
-webkit-border-radius:5px;
-o-border-radius:5px;
-ms-border-radius:5px;
border-radius:5px;
}
Add Glow on input:focus
Then, on the :focus pseudo-class, change the border color and add a subtle glow using the blur and color values of the box-shadow property:
input:focus {
border: 1px solid #77B3D8;
-moz-box-shadow: 0 0 7px #C8E0EF;
-webkit-box-shadow: 0 0 7px #C8E0EF;
-o-box-shadow: 0 0 7px #C8E0EF;
-ms-box-shadow: 0 0 7px #C8E0EF;
box-shadow: 0 0 7px #C8E0EF;
}

 Create professional websites and online shops without programming:
Create professional websites and online shops without programming:

