

Using a small image together with the CSS border-image property, it’s possible to create a flexible button that will expand to hold differing content lengths or to allow for text sizes depending on a users custom settings.
In this experiment we’re using a gradient button style image. When using a gradient, it’s necessary is to look for the gradient direction so that you know which property values, stretch, round or repeat, you need to make the gradient start and end colors match, our example image has a vertical gradient.
Images used with the border-image property, are distributed over the element by the use of nine slices, i.e. slices of the image, similar to the one here into 9 slices as shown on the grid overlay left.
The point at which each slice is cut is declared in the CSS property, a common size to use is 30 – 33 %, but this depends on the image and image size that you use and differing browser parsing. The order in which the values are used follows the same rules as by other CSS shorthand properties, i.e. top right bottom left, this also applies to omitted values. In this test, only one value, 30%, is defined, therefore, all four slicing dividers are all given the same value.
Slices 1, 3, 7 & 9 are applied to their respective corners, the central slice, 5, is applied to the central area of the element, slices 2 & 8 are applied to the horizontal top and bottom borders, and slices 4 & 6 are applied to the vertical left and right borders.
The horizontal slices of this image can be either stretched or repeated, so let’s repeat them with the round value (similar to repeat). Our vertical slices need to be stretched so that the start color of the gradient starts at the top and the end color finishes at the bottom, so we’re going to give the value of “stretch”.
The border property is set to 17 pixels solid, this will, in effect, zoom the image slices down. The border property needs to be declared before border-image.
Now we can set up our CSS and HTML to include these values:
CSS
.db_border35b {
border: 17px solid;
-moz-border-image: url(img/db_border35b.png) 30% round stretch;
-webkit-border-image: url(img/db_border35b.png) 30% round stretch;
-o-border-image: url(img/db_border35b.png) 30% round stretch;
-ms-border-image: url(img/db_border35b.png) 30% round stretch;
border-image: url(img/db_border35b.png) 30% round stretch;
}
HTML
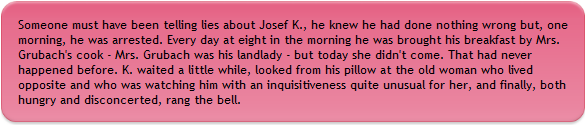
<div class="db_border35b"> Someone must have been telling lies about Josef K., he knew he had done nothing wrong but, one morning, he was arrested. </div>
Breaking down the border-image property values:
border-image: url(img/db_border35b.png) 30% round stretch;
url(img/db_border35b.png) :
is the path to the image you’re going to use
30% :
defines the position at which the slices are divided, as in the grid image above. Out of a possible four values, the example uses only one. This works in the same way as shorthand properties for example, padding or margin, where omitted values are assigned using a copy of declared values. The order in which the values are applied is also the same: top, right, bottom, left.
round stretch :
defines how the slices scaled, repeated or stretched to fill the area. One or two values are allowed, the first value defines horizontal, the second defines vertical. If only one value is defined, e.g. stretch, this would apply for both horizontal and vertical.
Round is similar to repeat except that, incomplete tiles are distributed between the complete tiles to fill the area. Stretch, speaks for itself, a slice is stretched to fill the available area.
In the example, the first value, round, defines how the horizontal image slices are applied, stretch defines how the vertical image slices are applied.
The Result:
To get a better understanding of how the browsers are dealing with this, the second example uses the image with the grid overlay: take a look in the different browsers to see the difference in parsing.
If you’re watching this with an unsupported browser, nothing interesting will be happening here ;)
View the example in it’s own window
A screen shot for you’s who can’t see what’s going on:

Basic Reference for border-image:
border-image is a shorthand property with which the following values can be declared:
border-image-source (default: none, inherited: no)
border-image-slice (default: 100%, inherited: no, 1-4 values)
border-image-width (default: 1, inherited: no, 1-4 values)
border-image-outset (default: 0, inherited: no, 1-4 values)
border-image-repeat (default: stretch, inherited: no, 1-2 values)
Not all of these properties are fully supported at the moment. Omitted values are assigned the defaults.
More infos: https://www.w3.org/TR/css-backgrounds-3/

 Create professional websites and online shops without programming:
Create professional websites and online shops without programming:

