Creating rounded corners with CSS 3 is amongst one of the most useful new features introduced in CSS 3. Here we’re going to take a look at how you can create them to highlight a text paragraph for adding emphasis.
To create rounded corners with CSS, you need to use the border-radius property. This property can either be declared using the shorthand declaration, border-radius, which allows you to declare all values in one property, or you can declare each corner individually. Here we’re going to use the shorthand property. At the moment, CSS 3 properties are still, so to speak, work in progress, and therefore need to be declared using the relevant vendor prefixes.
In a Hurry?
For those of you just stopping by to catch a quick snippet, rounded corners can be added with just a few lines of CSS code. The following code will produce a light gray colored paragraph with a 10 pixel radius on each corner:
CSS
.grayparagraph {
background: #f1f1f1;
padding: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
-ms-border-radius: 10px;
border-radius: 10px;
}
and in your HTML
<p class="grayparagraph">Your paragraph text</p>
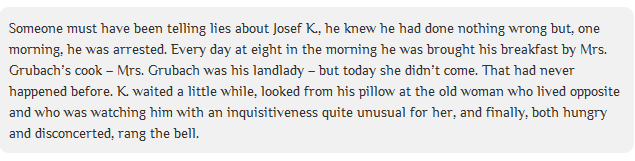
Result:
Someone must have been telling lies about Josef K., he knew he had done nothing wrong but, one morning, he was arrested. Every day at eight in the morning he was brought his breakfast by Mrs. Grubach’s cook – Mrs. Grubach was his landlady – but today she didn’t come. That had never happened before. K. waited a little while, looked from his pillow at the old woman who lived opposite and who was watching him with an inquisitiveness quite unusual for her, and finally, both hungry and disconcerted, rang the bell.
Screenshot for non-supporting browsers:

If You Stayed a Bit Longer: more CSS rounded corners
An important point to note when making rounded borders is that, unless you want the content to “run out” of the rounded corner areas, you need to add the correct amount of padding, let’s look at an example:
We’re going to exaggerate this a bit so the results stand out, so we’ll use rounded corners at a 35 pixel radius and no padding:
.beigeparagraph_1 {
background: #DFDAD5;
-moz-border-radius: 35px;
-webkit-border-radius: 35px;
-o-border-radius: 35px;
-ms-border-radius: 35px;
border-radius: 35px;
}
<p class="beigeparagraph_1"></p>
Someone must have been telling lies about Josef K., he knew he had done nothing wrong but, one morning, he was arrested. Every day at eight in the morning he was brought his breakfast by Mrs. Grubach’s cook – Mrs. Grubach was his landlady – but today she didn’t come. That had never happened before. K. waited a little while, looked from his pillow at the old woman who lived opposite and who was watching him with an inquisitiveness quite unusual for her, and finally, both hungry and disconcerted, rang the bell.
As you can see, this text is overlapping the border corners. To prevent this we therefore need to pad the element to hold its contents away from the corners. The same rounded corner box but with 35 pixels of padding:
.beigeparagraph_2 {
background: #DFDAD5;
padding: 35px;
-moz-border-radius: 35px;
-webkit-border-radius: 35px;
-o-border-radius: 35px;
-ms-border-radius: 35px;
border-radius: 35px;
}
<p class="beigeparagraph_2"></p>
The text has now padding so that it doesn’t overlap the rounded areas:
Someone must have been telling lies about Josef K., he knew he had done nothing wrong but, one morning, he was arrested. Every day at eight in the morning he was brought his breakfast by Mrs. Grubach’s cook – Mrs. Grubach was his landlady – but today she didn’t come. That had never happened before. K. waited a little while, looked from his pillow at the old woman who lived opposite and who was watching him with an inquisitiveness quite unusual for her, and finally, both hungry and disconcerted, rang the bell.
Add Emphasis to CSS Rounded Corners with a Border and Drop Shadow
If you want to add a border and a drop shadow to make your rounded corner box a little more highlighted, we can do that too.
We can add the border using the shorthand border CSS property:
border: solid 1px #C7BEB6;
And, with the aid of CSS 3, a drop shadow using the box-shadow shorthand property:
box-shadow: 0 0 5px #666;
The values are in the following order: horizontal offset, vertical offset, blur, color.
In the above example code, the offsets are set to 0, so that the shadow acts as a subtle blur surrounding the box. Together with prefixes for the box-shadow, and 5 pixel margin, the final code looks so:
.beigeparagraph_3 {
background: #DFDAD5;
padding: 35px;
margin: 5px;
border: solid 1px #C7BEB6;
-moz-border-radius: 35px;
-webkit-border-radius: 35px;
-o-border-radius: 35px;
-ms-border-radius: 35px;
border-radius: 35px;
-moz-box-shadow: 0 0 3px #ccc;
-webkit-box-shadow: 0 0 3px #ccc;
-o-box-shadow: 0 0 3px #ccc;
-ms-box-shadow: 0 0 3px #ccc;
box-shadow: 0 0 3px #ccc;
}
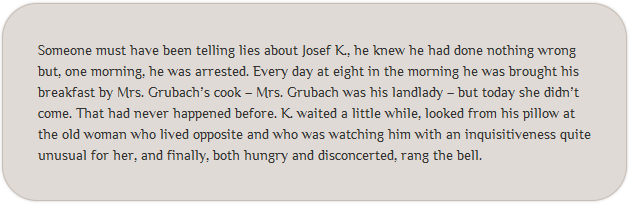
And here’s the final result using the HTML code
<p class="beigeparagraph_3"></p>
Someone must have been telling lies about Josef K., he knew he had done nothing wrong but, one morning, he was arrested. Every day at eight in the morning he was brought his breakfast by Mrs. Grubach’s cook – Mrs. Grubach was his landlady – but today she didn’t come. That had never happened before. K. waited a little while, looked from his pillow at the old woman who lived opposite and who was watching him with an inquisitiveness quite unusual for her, and finally, both hungry and disconcerted, rang the bell.
What non-supporting browsers can’t see:



 Create professional websites and online shops without programming:
Create professional websites and online shops without programming:

