 Adding images to HTML lists adds a nice touch to your design, enabling you to carry the design of your web site into your list elements. This is quite easy to do using the CSS list-style-image property.
Adding images to HTML lists adds a nice touch to your design, enabling you to carry the design of your web site into your list elements. This is quite easy to do using the CSS list-style-image property.
Images that you use for a standard style list with standard font size, can usually be around 10 – 16 pixels wide by around the same height. You may need to play around a bit with these sizes, especially the height, as the images can appear differently depending on the browser.
Add a Single Image to Style All Levels of a List
![]() The image used in this example measures 16 x 16 pixels, the actual size of the arrow is 9 pixels x 6 pixels, the arrow has 6 pixels of space above it and 1 pixel of space below.
The image used in this example measures 16 x 16 pixels, the actual size of the arrow is 9 pixels x 6 pixels, the arrow has 6 pixels of space above it and 1 pixel of space below.
If you’re styling your list for overall web site use, it’s not usually necessary to give the UL a class, because you can simply style it contextually in your content area. For example, say you have all your content wrapped in a DIV with the class, .content, not exactly creative but I’m sure you know what I mean ;), you can then add style to .content ul, whereby all the lists nested inside .content will then be styled using this one set of declarations. However, for this example, our UL is going to have it’s own special class called .single.
First of all, we’re going to reset margin and padding values for both UL and LI elements so that they are displayed as consistently as possible in the various browsers. We’re also going to set the font values using the font shorthand property; the CSS code “font: 16px/20px Arial”, sets the font-size to 16px, the line-height to 20px, and the font-family to Arial. The following CSS code defines values for:
- the main UL (ul.single),
- all nested ULs (ul.single ul), and,
- all nested LIs (ul.single li):
ul.single,
ul.single ul,
ul.single li {
font: 16px/20px Arial;
padding: 0;
margin: 0;
}
Next, we’re going to add new padding and margin values on the UL. Because these values are not inherited, we need to define these also for the nested ULs of our list, this can be done on both the class and nested ULs in one declaration by using grouping:
ul.single,
ul.single ul {
padding: 0 0 0 20px;
margin: 0 0 0 17px;
}
Finally, the new arrow image, list-image-single.png, is defined using the list-style-image property. This property is inherited by default, so we only need to add it to the first level UL, it will then be used throughout the whole list.
ul.single { list-style-image: url(img/list-image-single.png); }
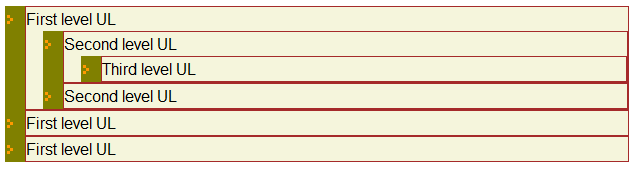
The image will be displayed in the padding area of the UL. So you get an idea of what’s happening, the following screenshot shows the list elements with background color so that you can see the structure, UL is olive, LI is beige with brown border:

Putting together our final CSS and HTML, we have the following:
CSS
ul.single,
ul.single ul,
ul.single li {
font: 16px/20px Arial;
padding: 0;
margin: 0;
}
ul.single,
ul.single ul {
padding: 0 0 0 20px;
margin: 0 0 0 17px;
}
ul.single { list-style-image: url(img/list-image-single.png); }
HTML
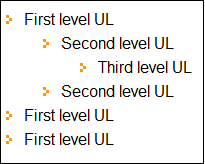
<ul class="single"> <li>First level UL <ul> <li>Second level UL <ul> <li>Third level UL</li> </ul> </li> <li>Second level UL</li> </ul> </li> <li>First level UL</li> <li>First level UL</li> </ul>
And you’re done.
The Final Result
View the List Style Image Example in its own window.
Add an Image to a List Using Inline CSS
Sometimes it’s necessary to add inline CSS directly on an element, for testing or for whatever reason. To add a list style image in this way, we can simply add the CSS property directly to the UL using the style attribute:
<ul style="list-style-image: url(path/to/image1.gif)"> <li>List item 1 <ul> <li>List item 2 <ul> <li>List item 3</li> </ul> </li> </ul> </li> </ul>
Because the list-style-image property is inherited by default, the nested UL levels in the above code will also be assigned the same image.
Basic Reference for list-style-image property
The list-style-image property can be used to define: the path to an image to be used as a list marker (bullet), if no image should be used, or if an image should be inherited. Available property values include:
* inherit
* none
* url(URL)
Default value: none
Inherited: yes
Can be applied to: list and display-list elements




 Create professional websites and online shops without programming:
Create professional websites and online shops without programming:
