If you’re using a Twenty Ten based theme for your WordPress blog, you’ll most likely have the advantage of being able to upload and change WordPress header images, not only for your default header, but also for each individual post and page with the aid of featured image (using post_thumbnail function). A great option for giving each of your posts and pages individuality and interest.
What You Need to Know First
The first thing you need to know, before you begin your search for new blog headers, or, for the creative ones, creating your own, is the size that your custom header images need to be. For the purpose of this tutorial we’re sticking with Twenty Ten which has a header image size of 940 x 198 pixels wide.
Where is the Header Image Size Set?
If you take a look in the functions.php of the Twenty Ten theme and search on about lines 116 & 117, you’ll find the following constants:
define( 'HEADER_IMAGE_WIDTH', apply_filters( 'twentyten_header_image_width', 940 ) ); define( 'HEADER_IMAGE_HEIGHT', apply_filters( 'twentyten_header_image_height', 198 ) );
Here is where the dimensions are defined; you can see that the header image width is set to 940 pixels wide, the header image height is set to 198 pixels high.
These are the sizes used for default and post/page related header images.
Where is the Header Image Coded In?
Take a peek in the header.php of the Twenty Ten theme and you’ll see where the header image is inserted. and how WordPress checks if he should display the default image or the post/page featured image.
The WordPress header image is positioned just after the site-description DIV, but before the closing banner DIV, using the following code:
<?php // Check if this is a post or page, if it has a thumbnail, and if it's a big one if ( is_singular() && current_theme_supports( 'post-thumbnails' ) && has_post_thumbnail( $post->ID ) && ( /* $src, $width, $height */ $image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'post-thumbnail' ) ) && $image[1] >= HEADER_IMAGE_WIDTH ) : // Houston, we have a new header image! echo get_the_post_thumbnail( $post->ID ); elseif ( get_header_image() ) : ?> <img src="<?php header_image(); ?>" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" alt="" /> <?php endif; ?>
The first part of code checks:
- if the blog post or page is displaying in its own single view
- if post-thumbnails is supported
- if the article has a featured image (post-thumbnail)
- if the image has the correct width, for us 940 pixels.
when WordPress is happy that all answers to his questions = yes, then he will insert the image that you added to the featured image section of your post or page.
If he’s not happy, he’s just going to go and look somewhere else, the second part of the code, and that’s for his comfortably fitting default image, that’s the one you’ve set in your admin area under “Appearance-> Header”.
So, now you know how this is all working, you can start customizing your post and page header images just as you want, and that’s quite straight forward.
Using Featured Image for Posts and Pages
 The basic routine, using Featured Image, is quite straight forward:
The basic routine, using Featured Image, is quite straight forward:
- Open your post or page
- Click “Set featured image”, in the featured image section
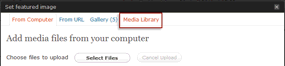
- Upload your new header image
- Click “use as featured image” and close the dialog
 Done!
Done!
Repeat for each post or page as required.
Navigate to your front end page, your new WordPress header image should now be displaying your featured image.
If you would like to use the same image on another post or page, simply follow the same routine, but instead of uploading a new image:
 Select the media library tab
Select the media library tab- Select the header image, in the correct size
- Click “use as featured image”
Tip: If the Featured Image box isn’t visible, click on the options at the top of the page to make sure it’s switched to visible.
Does the image always have to be the correct size?
In short, no, WordPress will crop or resize the image to the correct dimensions automatically.
What happens if you choose a larger image?
If you upload a larger image, or choose a larger one from your media library, i.e. bigger than 940 x 198 pixels.
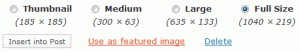
 After clicking on “set featured image”, you’ll notice that the image size is too big, e.g. Full Size in the screenshot, that’s absolutely ok! Click, nevertheless, on the “use as featured” and WordPress will automatically do one of two things:
After clicking on “set featured image”, you’ll notice that the image size is too big, e.g. Full Size in the screenshot, that’s absolutely ok! Click, nevertheless, on the “use as featured” and WordPress will automatically do one of two things:
- If the image is bigger, but has the correct ratio between height and width, the image will be resized to 940 x 198 pixels when you click “use as featured image”
- If the image is bigger, but with a different height to width ratio, WordPress will automatically crop it, i.e. cut of the excess, to make it the correct size when you click “use as featured image”
What happens if you choose an image that’s too small ?
Smaller images can also be added as Featured images, but, remember the check routine in the header.php? they won’t fulfill the questions that WordPress asks, and will therefore not be displayed as a header image. The image will, however, still be assigned to the page or post as the as the post_thumbnail.
Testing Image Height
At the time of testing this feature, I was interested to to find out what would happen if one would use an image that has a correct or longer width, but with a height that was too small, using two test images, 1400 x 100 pixels and 940 x 100 pixels, I tried this out.
On selecting “use as featured image” in the dialog, the 940 x 100 pixel image was left at it’s original size, the wider image was cropped to 940 pixels wide.
Both images were left at 100 pixels high. Both were, nevertheless, displayed as the article header image.
Taking a look back at our header.php, you’ll notice that the use of a featured image is decided, amongst other criteria, by the width being correct. The height is not checked. Therefore the featured images of 940 x 100 pixels were displayed.
If you don’t want this to happen, you could try adding a check for HEADER_IMAGE_HEIGHT within the routine, maybe something like:
<?php // Check if this is a post or page, if it has a thumbnail, and if it's a big one if ( is_singular() && current_theme_supports( 'post-thumbnails' ) && has_post_thumbnail( $post->ID ) && ($image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID), 'post-thumbnail' ) ) && $image[1] >= HEADER_IMAGE_WIDTH && $image[2] >= HEADER_IMAGE_HEIGHT ) : // Houston, we have a new header image! echo get_the_post_thumbnail( $post->ID ); elseif ( get_header_image() ) : ?> <img src="<?php header_image(); ?>" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" alt="" /> <?php endif; ?>
The image will only then be used if both height and width are correct.
To Recap:
Image must be at least the width, (and height if you choose to test for it), set in functions.php
Larger images, with the same height and width ratio will be resized
Larger images, with the different height and width ratio will be cropped
Smaller, in width, images will be used as post thumbnails but not as Header images
The default image from your admin “Appearance -> Header”, will be used on all pages and posts that do not have a featured image, or that have a featured image that is too small.
So, now you’re all set to go out and grab yourself some free blog headers and start that customizing!
Have fun!

 Create professional websites and online shops without programming:
Create professional websites and online shops without programming:

