 Long words and paths can be a problem but can be easily controlled or forced to either wrap around to fit inside the container’s width or to create a scrolling area in which long strings or words are preserved, but still do not disrupt the page design. Useful properties for helping to define how text flows wraps and breaks are text-wrap, word-wrap and white-space.
Long words and paths can be a problem but can be easily controlled or forced to either wrap around to fit inside the container’s width or to create a scrolling area in which long strings or words are preserved, but still do not disrupt the page design. Useful properties for helping to define how text flows wraps and breaks are text-wrap, word-wrap and white-space.
Do You Need to Wrap, Break or Scroll?
The basic questions you need to ask yourself when dealing with difficult text wrapping are: do I need to wrap the text around? do I need to force it to break up so that it flows inside the width of the containers boundaries? or do I want the text strings to remain complete but not visually run out of the containing width? Once you’ve decided which method you need, finding a solution for how to wrap very long words and strings becomes automatically clearer.
How Do You Want Long Words or Strings to be Displayed?
If your text contains long words that need to flow within the containing area you can use the word-wrap property. If you have paths or code snippets that need to be displayed exactly like they are written, an option is to use the overflow or overflow-x property to make the content scroll while preserving layout:
1. Force Long Words to Break and Wrap Inside the Containing Area
The CSS word-wrap property, also known as Emergency Wrapping, allows you to force long words to break up, and wrap around to start a new line. That the white-space property does not have to be specified by default, it’s wise to first define an initial value of normal. The revised version of white-space in CSS 3 defines the behavior for the collapsing of space and tabs – bikeshedding, new lines and wrapping. Using the value “normal” sets spacing and tabs to collapse and text wrapping to wrap.
To demonstrate we’re going to take the example of a very long word like Llanfairpwllgwyngyllgogerychwyrndrobwllllantysiliogogogoch, and force it to break to wrap inside the containing areas width by using the “break-word” value.
The CSS code:
.wraplong1 {
white-space: normal;
word-wrap: break-word;
}
The Result:
Word Length to Containing Width Ratio Problem
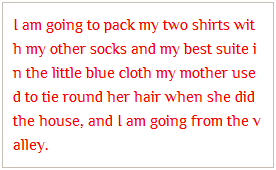
Problems can, however, arise if the width of the container is wider than the long word/string; when the word/string is preceded by a line break character, e.g. a space, it is returned to a new line:
 In future, you’ll be able to control this further by using the CSS word-break: break-all property. This property isn’t fully supported at the moment and should be used with care as some browsers break every word so that the text fits to the container even if it doesn’t make any sense at all.
In future, you’ll be able to control this further by using the CSS word-break: break-all property. This property isn’t fully supported at the moment and should be used with care as some browsers break every word so that the text fits to the container even if it doesn’t make any sense at all.
You can see this happening in the test screen shot on the right, made in Safari 5 with word-break: break-all defined, check out the last words on lines 1, 2, 3 and 5. Another option is to manually hyphenate problem words.
2. Allow Long Words or Strings to Stay Complete
To allow long words, paths or code examples, to stay complete but stop from overflowing outside the boundaries you can use overflow property, this keeps the content inside containing area while allowing its contents to become scrollable. In this case you may also want to force the text to stay in one line, you can do this by using the nowrap value of the white-space property or, if you also want to preserve spaces and tabs, use the value pre.
Scroll with white-space pre
Styling the HTML PRE tag, the following example uses CSS “white-space: pre; overflow: auto;” to preserve white space, tabs and long strings and to create a scrollbar for overflowing content:
The CSS code:
.wraplong2 {
white-space: pre;
overflow: auto;
}
The Result:
C:\documents and settings\documents\blahfolder\blahsubfolder\myfilewithaverylongname.txt
ul.folder ul { padding-left:22px; margin-left:0px; list-style-image: url(img/list-image-levels-2.png); }
ul.folder ul li {padding-left:0; margin-left:12px;}
Scroll with white-space nowrap
Once again, with the PRE tag, use CSS “white-space: nowrap; overflow: auto;” to collapse white space and tabs, preserve long strings and create a scrollbar for overflowing content:
The CSS Code:
.wraplong3 {
white-space: nowrap;
overflow: auto;
}
The Result:
C:\documents and settings\documents\blahfolder\blahsubfolder\myfilewithaverylongname.txt
ul.folder ul { padding-left:22px; margin-left:0px; list-style-image: url(img/list-image-levels-2.png); }
ul.folder ul li {padding-left:0; margin-left:12px;}
Whether to Use Auto or Scroll
Using overflow: scroll will add horizontal and vertical scroll bar place holders even when no scrolling is needed, overflow:auto adds horizontal or/and vertical scroll bars only when there is really something to scroll.
Useful sources/further reading
Other useful CSS properties related to this topic that may interest you:
1. White Space Processing
In the current CSS 3 specification, the white-space property has been promoted to a shorthand property that defines if white space, new lines and tabs should be collapsed, bikeshedding, and if lines should be wrapped.
2. Hyphenation
Although not directly used for defining wrapping and breaking, the use of the hyphenation property allows you to create additional points at which a text may be broken. Within this property group you will also have the possibility to specify which character should be used as hyphenation character.
3. Line Breaking and Word Boundaries
The properties in the category for breaking lines and forming word boundaries consist of line-break and word-break.
The strictness of how the rules of breaking points, i.e. in respect to punctuation, of lines on wrapping can be controlled with the use of the line-break property. Values include auto, loose, normal and strict, the initial value is auto.
You can force line breaks within single words or strings, e.g. for very long words or paths, code snippets, with the aid of word-break. The default value is normal, further values include keep-all and break-all. This property isn’t well supported at the moment.


 Create professional websites and online shops without programming:
Create professional websites and online shops without programming:

